-
Products
-
Loudspeakers
- Atlas+Fyne IsoFlare™ Loudspeakers
- SHS Series
- In-Ceiling
- Surface Mount
- Pendent Mount Speakers
- IP Speakers
- Sound Masking Speakers
- Subwoofers
- Line Columns & Arrays
-
Speaker Components
- Speaker Drivers
- Transformers
-
Baffles & Back Boxes
- Blind Mount Enclosures
- EZ Mount Enclosures
- General Purpose Baffles
- Vandal Proof
- Q series
- Q Series - Square
- Recessed
- Torsion Baffles & Enclosures
- Cylindrical
- General Purpose Baffles - Square
- Recessed - Square
- Surface Mount Enclosures - Square
- Fire Rated
- 8" Speaker & Analog Clock
- Surface Mount Enclosures
- Mounting Rails
- Mounting Rings & Squares
- T Bar Bridge
- Portable Speakers
- Specialty Speakers
- Life Safety
- Horns
- Sound Masking
- Amplifiers
- GLOBALCOM® Enterprise Communication Ecosystem
- 5400 Series Life Safety Public Address System
- IP Solutions
- DSP / Signal Processors
- AC Power Distribution
- Racks and Cabinets
- Visual Displays
- Microphone & Mic Stands
- Classroom Audio Distribution
- Audio Accessories & Options
- Dante® Enabled Devices
- Buy America Act - Trade Agreements Act
- Discontinued Product
-
Loudspeakers
- Systems
- Industries/Markets
- Support
- Resources
- About Us
-
Products
-
Loudspeakers
- Atlas+Fyne IsoFlare™ Loudspeakers
- SHS Series
- In-Ceiling
- Surface Mount
- Pendent Mount Speakers
- IP Speakers
- Sound Masking Speakers
- Subwoofers
- Line Columns & Arrays
-
Speaker Components
- Speaker Drivers
- Transformers
-
Baffles & Back Boxes
- Blind Mount Enclosures
- EZ Mount Enclosures
- General Purpose Baffles
- Vandal Proof
- Q series
- Q Series - Square
- Recessed
- Torsion Baffles & Enclosures
- Cylindrical
- General Purpose Baffles - Square
- Recessed - Square
- Surface Mount Enclosures - Square
- Fire Rated
- 8" Speaker & Analog Clock
- Surface Mount Enclosures
- Mounting Rails
- Mounting Rings & Squares
- T Bar Bridge
- Portable Speakers
- Specialty Speakers
- Life Safety
- Horns
- Sound Masking
- Amplifiers
- GLOBALCOM® Enterprise Communication Ecosystem
- 5400 Series Life Safety Public Address System
- IP Solutions
- DSP / Signal Processors
- AC Power Distribution
- Racks and Cabinets
- Visual Displays
- Microphone & Mic Stands
- Classroom Audio Distribution
- Audio Accessories & Options
- Dante® Enabled Devices
- Buy America Act - Trade Agreements Act
- Discontinued Product
-
Loudspeakers
- Systems
- Industries/Markets
- Support
- Resources
- About Us

- HOME /
- GDS-4W End-User Manual /
- GDS-4W End User Manual /
- GDS-4W Advanced Information /
- GDS-4W The Content Library /
- Template Designer Tour
-
GDS-4W End User Manual
- Information for Customers Upgrading from GDS-4W Version 1.X
- GDS-4W Quick Start Instructions
-
GDS-4W Advanced Information
-
GDS-4W The Player and Group Window
- How to Determine a Player's Status
- How to Access the Monitoring Window
- How to Access a Player's Analytics Report
- How to Restore the Default Player and Group View
- How to Deploy Content and Programs to Players
- How to Generate a Preview Report
- Advanced Player Publishing Options
- Managing and Organizing Players
- Player Alerts
- Searching for Players
- Tagging Players
- Player Properties
- GDS-4W The Scheduling Grid
- GDS-4W The Content Library
- GDS-4W The Playlist Window
- GDS-4W Main Menu
-
GDS-4W The Player and Group Window
- Installation Manuals
- Technical Information
Template Designer Tour
The Template designer is used to create a variety of custom content, such as:

- Automobile dealership signs
- Business intelligence dashboards
- Corporate messages
- Financial market information boards
- Flight departure and arrival displays
- Hotel lobby signage
- Message boards
- Restaurant menus
- Travel information signs
- And many others…
Supported content
Templates support the following content:
- Typed-in text
- Geometric shapes (rectangles, ellipses)
- Current date
- Current time
- Data tables (datagrid) – RSS, MediaRSS, XML, Twitter, Facebook, Google Calendar
- Custom backgrounds (solid color, images)
- Image overlays (logos, transparent PNG images)
- Playlist zones
- Media zones
- Individual data fields – RSS, MediaRSS, XML, Twitter, Facebook, Google Calendar
Any number of the content listed above can be added to any template.
Supported layouts
Templates automatically adapt to the player’s screen settings, including different screen orientations (portrait or landscape). Multiple displays are also supported. With multi-display layouts, you can create designs that span all available displays with multiple playlist or media zones as needed.
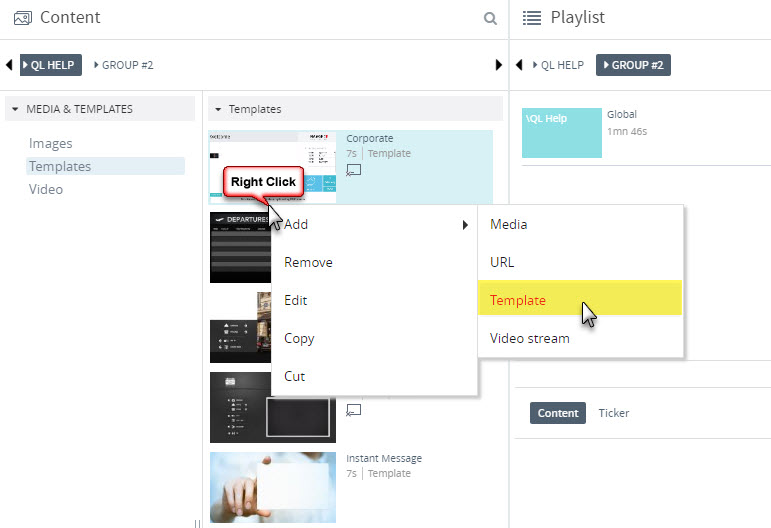
Creating a new template
- To add a new template to your library, right-click in the desired folder and select Add > Template.

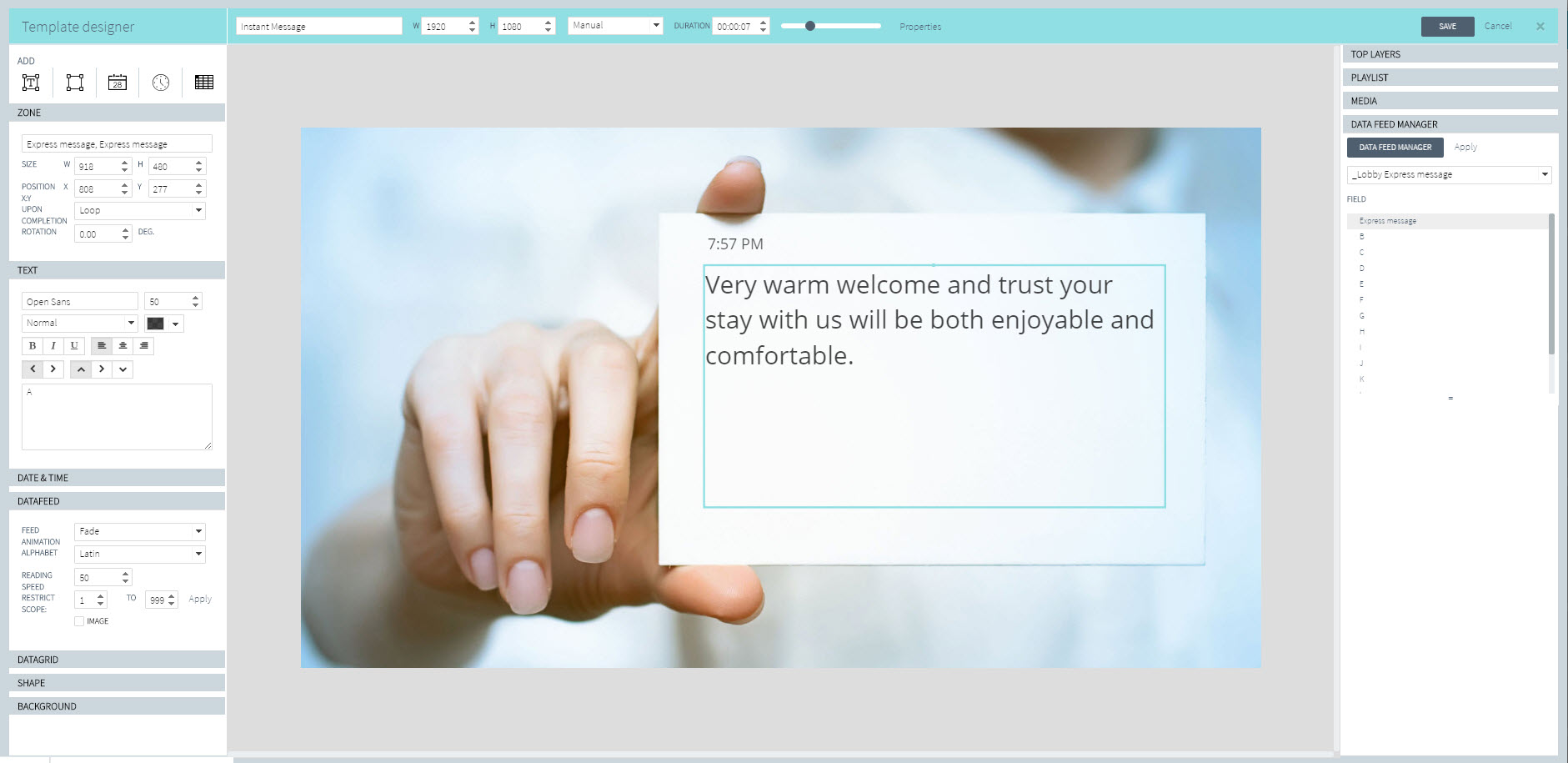
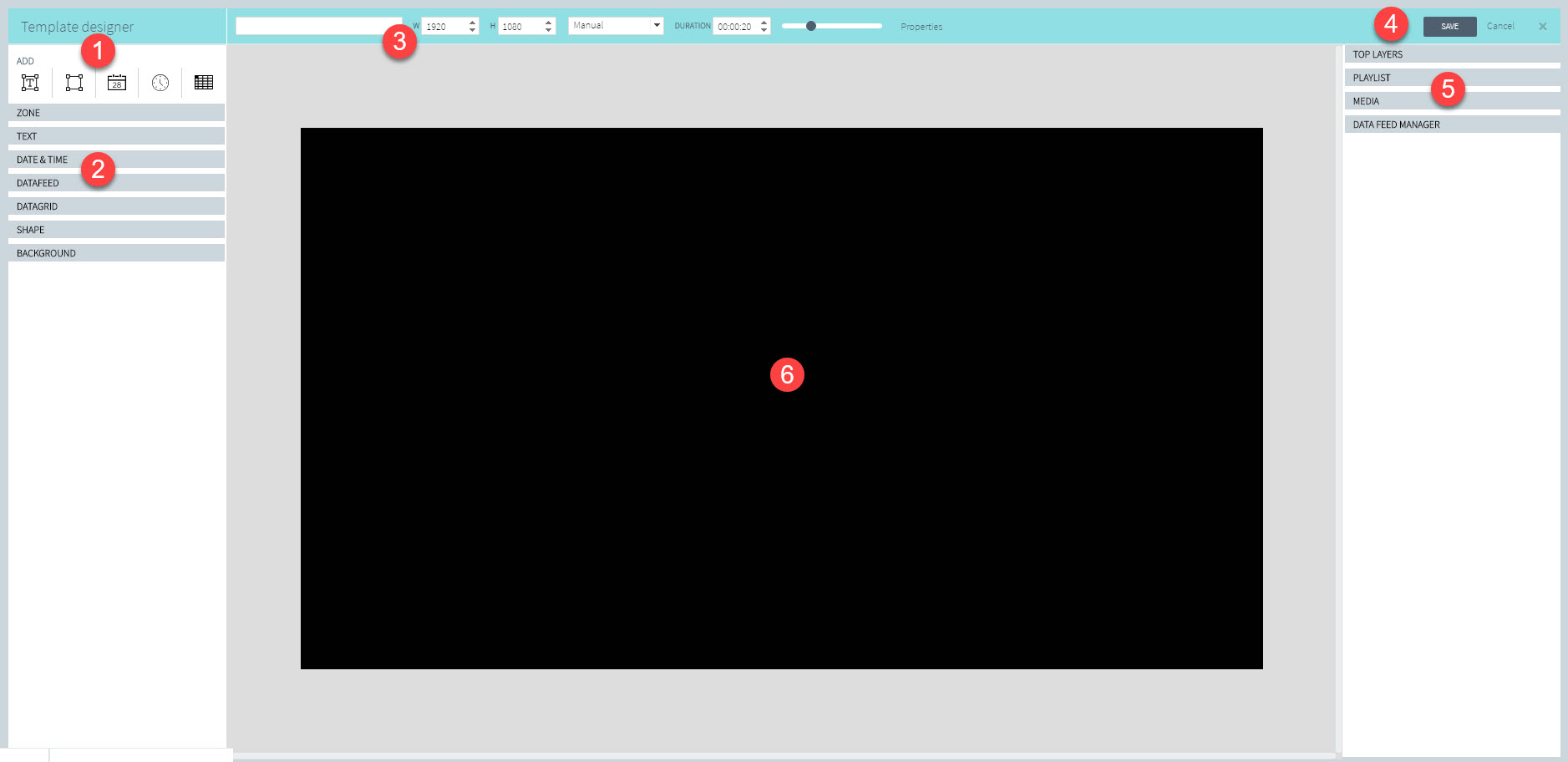
Quick tour of the template designer interface

1. ADD: Text box, geometric shape, current date, current time, data grid.
- Selecting one of these items will add it to the stage area (#6).
- Items are laid out on their own layer. Items can be reordered forward or backward as needed.
2. Item Properties: Zone, text, date & time, datafeed, datagrid, shape, background.
- Each time you click on an item, a series of properties will expand so you can access and modify them. For example, clicking on a text box will expand the Zone and Text properties so you can change their parameters.
- Different items have different types of properties.
- The Background setting is set to black by default. You can select any color or upload images for your template backgrounds. Background images are not retrieved from the content library. They must be uploaded into the template designer where they will be stored. To use them, click the tab, then click the image to apply. Background images re-size (stretch) to fill the entire template. To change the background, click anywhere on the background area then either select a color or different image by clicking it.
3. Tool bar: Template name field, horizontal size, vertical size, duration setting, duration time, zoom view, template properties.
- Templates must be assigned a name before they can be saved to the content library.
- The template size will match the screen resolution for the player’s in the currently selected group. If the group contains players with different screen resolutions, the highest resolution will be used. If the display orientation is portrait, the template will appear in portrait mode in the designer. Note that dimensions can be overridden by the user, if necessary.
- The duration is set to MANUAL (uses the duration time, default is 20 seconds) as long as the template contains static content. When multiple content items, or content with a duration longer than 20 seconds is added, the duration will switch to AUTOMATIC and it will match the total duration of all the content added to the template. You can switch it back to manual by clicking on the pull down menu, however, adding new content will switch the setting back to automatic.
- The default duration is set to 20 seconds and can be changed either manually or by adding content with a longer duration.
- The template view can be zoomed in or out using the slider. You can drag the slider with your mouse or click on each side of the indicator.
- The template properties window is accessed by clicking the properties link.
4. Save / Cancel / X: Click the desired option.
- Only named templates can be saved.
- Save your work periodically. Closing the browser tab or window, clicking the browser back button, will log you off and you will lose any unsaved work.
- Clicking Cancel or X have the same effect. The template designer window will close and your work will not be saved.
5. Layers, zones and data: Top layer images, playlist zones, media zones, datafeed manager.
- Top layer images will always appear on the top layer. Top layer images are not retrieved from the content library. They must be uploaded into the template designer where they will be stored. To access them, click the Top layer tab, then drag and drop the image into the template area. Top layer images will overlap any other content on the template. They always appear on top.
- Playlists can be dragged and dropped anywhere on the template area. This will create a playlist zone. Playlist zones can be repositioned and resized using the mouse or by changing the values (width, height, X, Y) under the Zone tab on the left side of the designer screen. You can add as many playlist zones as you want. Playlist zones can touch but cannot overlap. You can assign multiple playlist to a zone by dragging and dropping their symbol into any zone. Content assigned to the referenced playlists will play in the zones according to the playlist properties. NOTE: A playlist assigned to one or more template zones cannot be used for scheduling content. The reverse is also true.
- Media items can be dragged and dropped anywhere on the template area. This will create a media zone. Media zones can be repositioned and resized using the mouse or by changing the values (width, height, X, Y) under the Zone tab on the left side of the designer screen. You can add as many media zones as you want. Media zones can touch but cannot overlap. You can assign multiple media items to any media zone by dragging and dropping their symbol into a zone.
Important considerations
- Text boxes, time, date, geometric shapes, top level images and data (datagrids and data fields) can overlap any other template element, including playlist and media zones.
- Playlist and media zones cannot overlap. If any of these zones overlap you will not be able to save your template until the overlap is resolved.
- Be sure to save your work periodically.
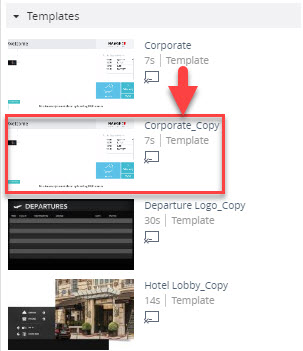
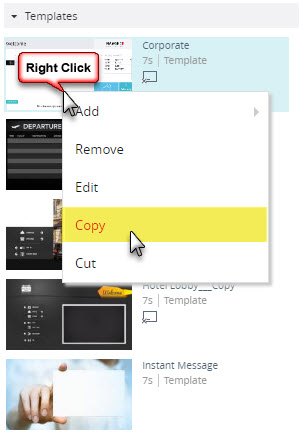
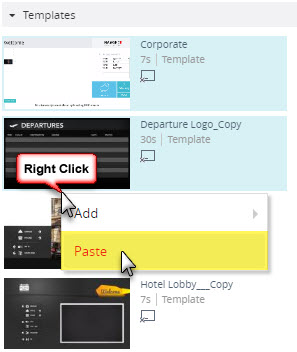
Duplicating templates
- You can duplicate templates via right-click > copy / paste in the content library window.

To paste a template, be sure to right-click in between thumbnails or in an empty area of the content library window.

The duplicate template name will appear with the extension _Copy.
You can edit and rename the duplicate template as required.